- Dom 이란 ?
Document.
Object.
Model.
DOM 은 웹페이지(HTML)와 스크립트 언어(Javascript)를 연결하는 중간다리 역할을 하며,
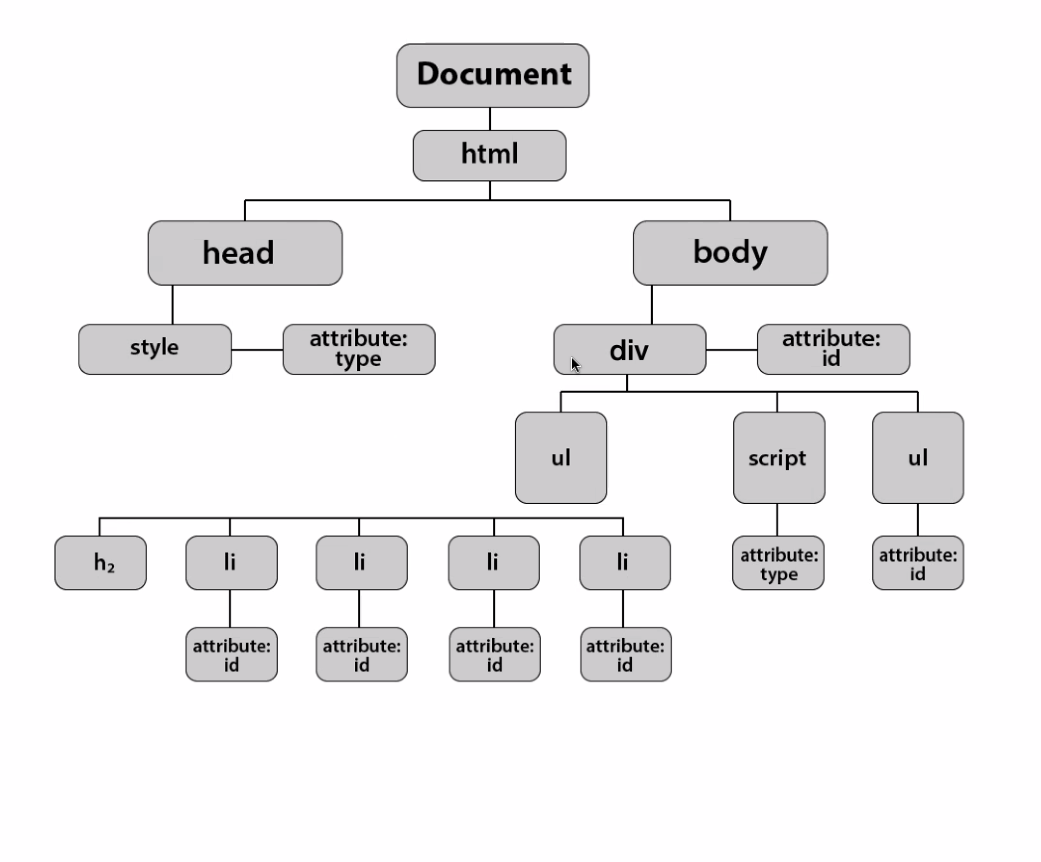
웹페이지의 HTML 을 계층화시켜 트리구조로 만든객체모델이고
Javascript 는 이모델로 웹페이지(HTML)에 접근하고 페이지를 수정할 수 있다.
- Document 란 ?
Document는 DOM 트리의 최상위 객체이다.
브라우저는 HTML 문서를 로드하기 전에 document 객체를 먼저 만든다.
그리고 document 객체를 뿌리로 하는 DOM 트리를 만든다.

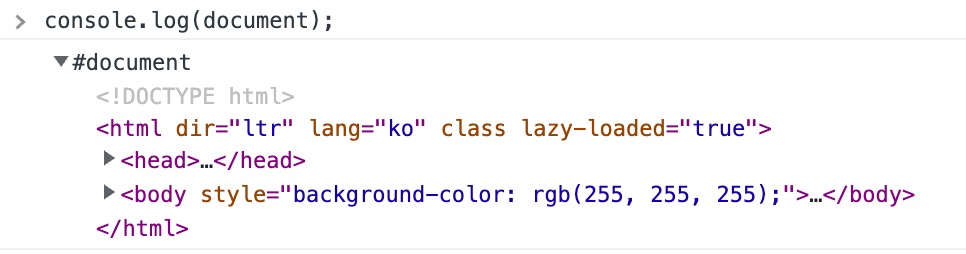
- 콘솔창에 console.log(document)

- querySelector , getElementsByClassName , getElementsById
querySelector : querySelector 는 특정 name 이나 id 를 제한하지않고 css선택자를 사용하여 요소를 찾습니다.
getElementsByClassName : 파라미터로 찾으려고하는 id를 전달하여, 해당 element만 리턴합니다.
ㄴ a태그 클래스이름이 link_main 클래스를 getElementsByClassName 로 잡을때
document.getElementsByClassName("link_main")[0];
을 해야 한다. 이유는 ? 클래스명은 아이디와 다르게 같은 이름으로 여러개가 있을수 있기 때문에 0번째 link_main 을 찾는것이다.
getElementsById : 클래스 이름으로 element를 찾아서, 이클래스 이름을 가지는 모든 element목록을 리턴합니다.
- 이벤트란 ?
이벤트(event)란 웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생을 의미합니다.
웹 페이지에 사용된 자바스크립트는 이렇게 발생한 이벤트에 반응하여 특정 동작을 수행할 수 있습니다.
따라서 클라이언트 측 자바스크립트를 비동기식 이벤트 중심(event-driven)의 프로그래밍 모델이라고 합니다.
addEventListener
이벤트를 달때 사용하는 함수 이름은 addEventListene 이다.
특정요소에 addEventListener 함수를 붙이고(호출하고) , 인자로 이벤트 종류와 이벤트가 발생했을때 실행할 함수를 정의한다.
이때 인자로 들어가는 함수를 "콜백함수" 라고 정의한다 !!
ex) 요소.addEventListener(이벤트종류, function(){
// 이벤트가 일어났을 때 실행할 내용
});
이벤트 종류에는
- 클릭 이벤트
- 마우스 이벤트
- 스크롤 이벤트
- 터치 이벤트
- resize(화면 크기 변화) 이벤트 ... 등이 있다.