SPA
1. SPA 란 ?
- SPA (Single Page Application) - 페이지가 한 개인 애플리케이션
- 기존 프로젝트에서는 메인화면,로그인화면,회원가입화면 등 각 화면마다 html파일이 있었다.
- 리액트 프로젝트에서 .html 파일의 개수는? 1개 >>> SPA(Single Page Application)
- 한 개의 웹페이지(html) 안에서 여러 개의 페이지를 보여주는 방법은? Routing 이있다.
- Routing 이란 ?
- 라우팅(Routing)이란 다른 경로(url 주소)에 따라 다른 View(화면)를 보여주는 것 입니다.
- 리액트 자체에는 이러한 기능이 내장되어있지 않습니다
- React-router 는 리액트의 라우팅 기능을 위해 가장 많이 사용 되는 라이브러리입니다.
라우터 설치 방법
npm install react-router-dom --save
터미널 창에 위와 같이 입력하면 된다. --save를 입력해주는 이유는
package.json의 denpendency 항목에 모듈을 추가한다는 의미입니다.

라우터 컴포넌트는 위 처럼 사용가능하다.
Route 이동하는 방법은 두 가지가 있습니다.
- <Link> 컴포넌트 사용하는 방법
- useNavigate 로 구현하는 방법
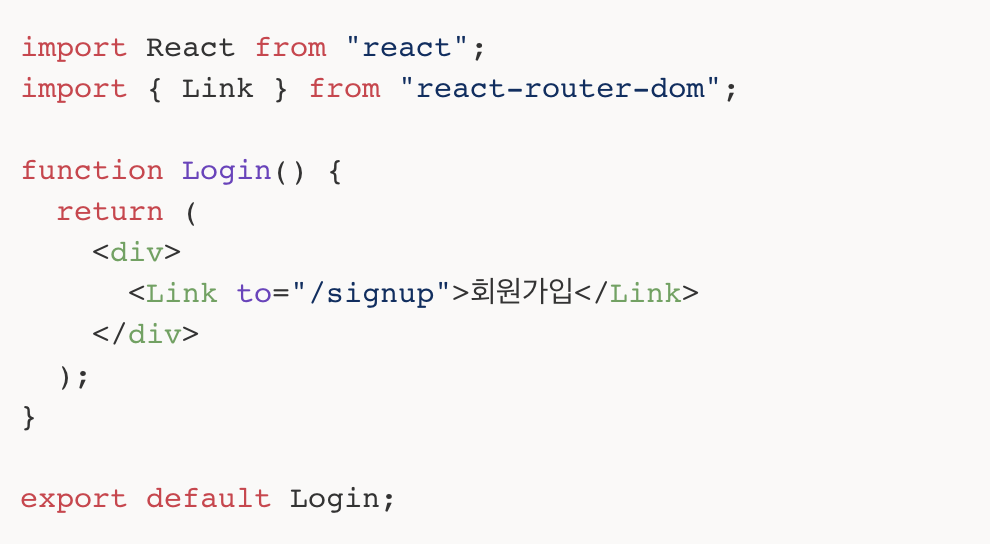
<Link> 컴포넌트 사용하는 방법

- Router.js 에서 설정한 path로 이동하는 첫 번째 방법은 <Link /> 컴포넌트를 사용하는 방법입니다.
- react-router-dom 에서 제공하는 <Link /> 컴포넌트는 DOM에서 <a> 로 변환 됩니다.
- <a> 태그와 마찬가지로 <Link /> 컴포넌트도 지정한 경로로 바로 이동시켜주는 기능을 합니다.
- <a> - 외부 사이트로 이동하는 경우
- <Link /> - 프로젝트 내에서 페이지 전환하는 경우
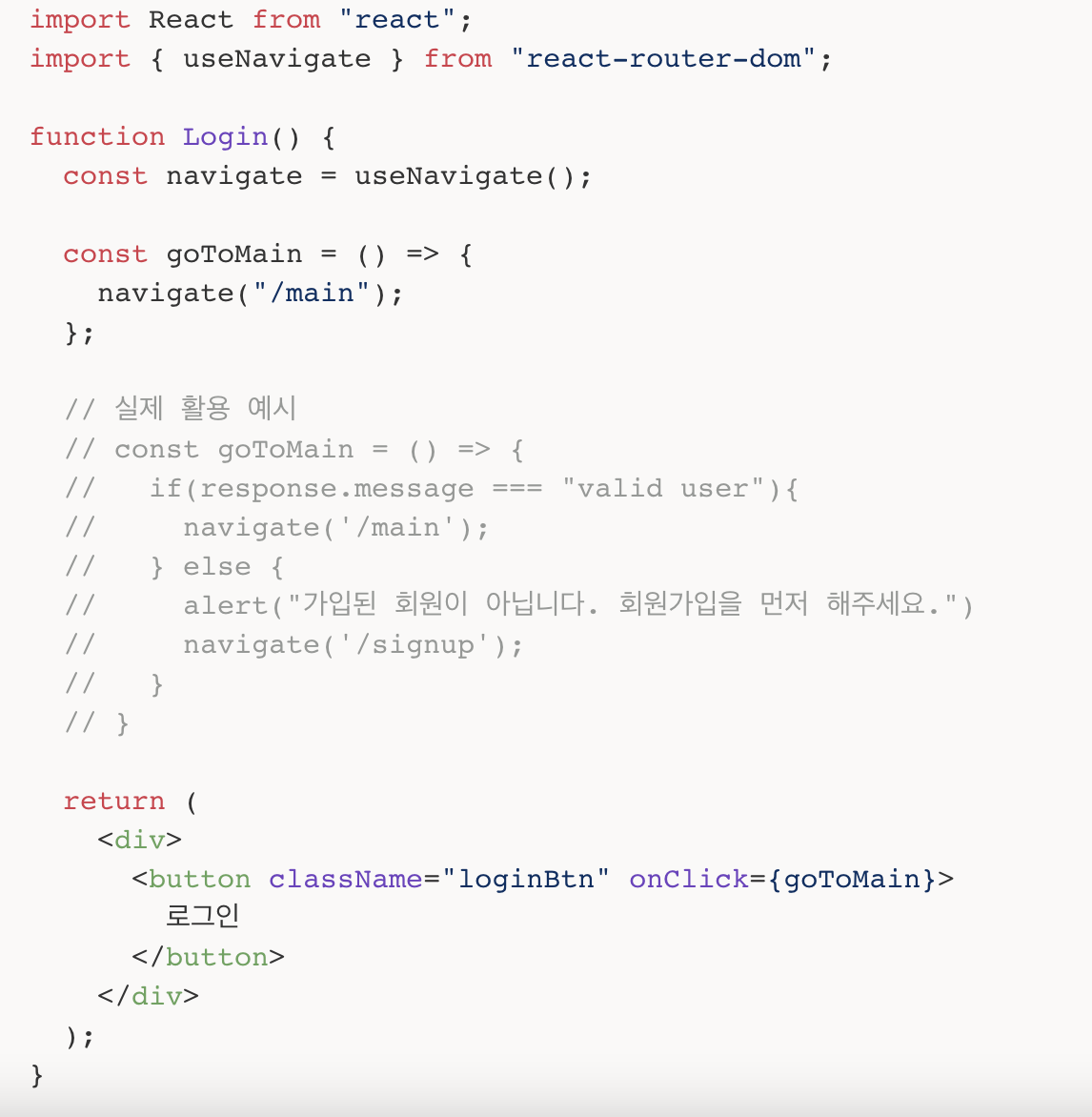
useNavigate 로 구현하는 방법

- <Link /> 를 사용하지 않고 함수 호출을 통해 페이지를 이동하는 방법도 있습니다.
- goToMain 함수에서 구현된 것처럼, useNavigate 훅을 통해 페이지 이동할 수 있습니다.
- useNavigate 훅을 실행하면 페이지 이동을 할 수 있게 해주는 함수를 반환합니다. 해당 함수를 navigate 라는 변수에 저장합니다.
- 이후, navigate 의 인자로 Router.js 에서 설정한 path를 넘겨주면, 해당 경로로 이동할 수 있습니다.
- <Link />
- 클릭 시 바로 이동하는 로직 구현 시에 사용합니다.
- ex. Nav Bar, Aside Menu, 아이템 리스트 페이지에서 아이템 클릭 시 > 상세 페이지로 이동
- useNavigate
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우 useNavigate 훅을 활용하여 구현합니다.
- ex. 로그인 버튼 클릭 시
- Backend API로 데이터(User Info) 전송
- User Data 인증 / 인가
- response message
- Case 1 : 회원 가입되어 있는 사용자 > Main 페이지로 이동
- Case 2 : 회원 가입이 되어 있지 않은 사용자 > Signup 페이지로 이동
sass란
- CSS를 효율적으로 작성할 수 있도록 도와주는 전처리기( CSS Preprocessor) 입니다.
- 기존의 CSS의 유지보수의 불편함 등을 SASS를 사용하면 해결 할 수 있다.
- 위에서 언급한 CSS의 단점을 보완하기 위한 기술이다.
- SASS문법에 맞게 CSS를 작성하고, SASS 컴파일러를 사용하여 HTML이 이해 할 수 있는 문법으로 변환한다.
- 코드중복을 줄일수 있고, 변수를 사용 할 수 있어 유지보수가 쉽다는 장점이있고 다양한 함수 및 변수를 제공한다.
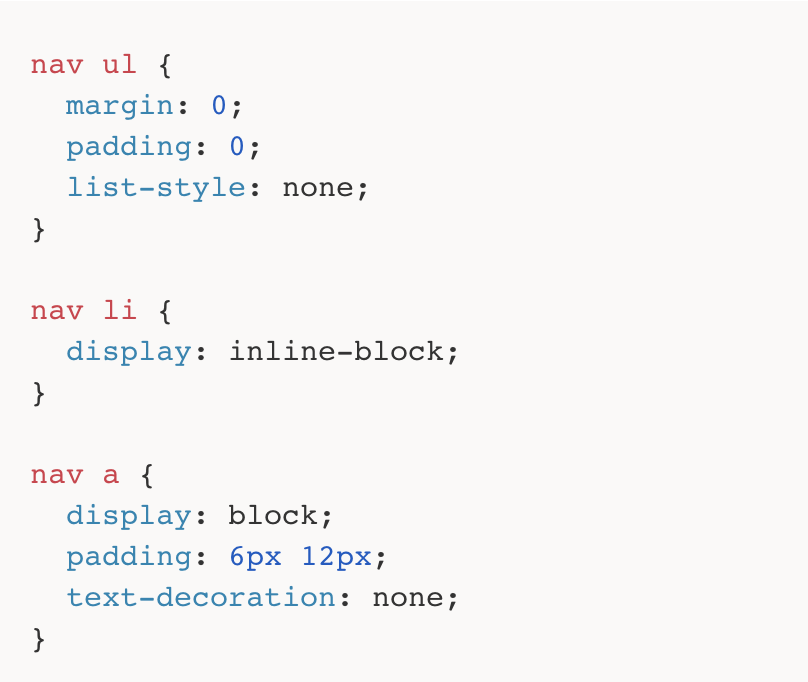
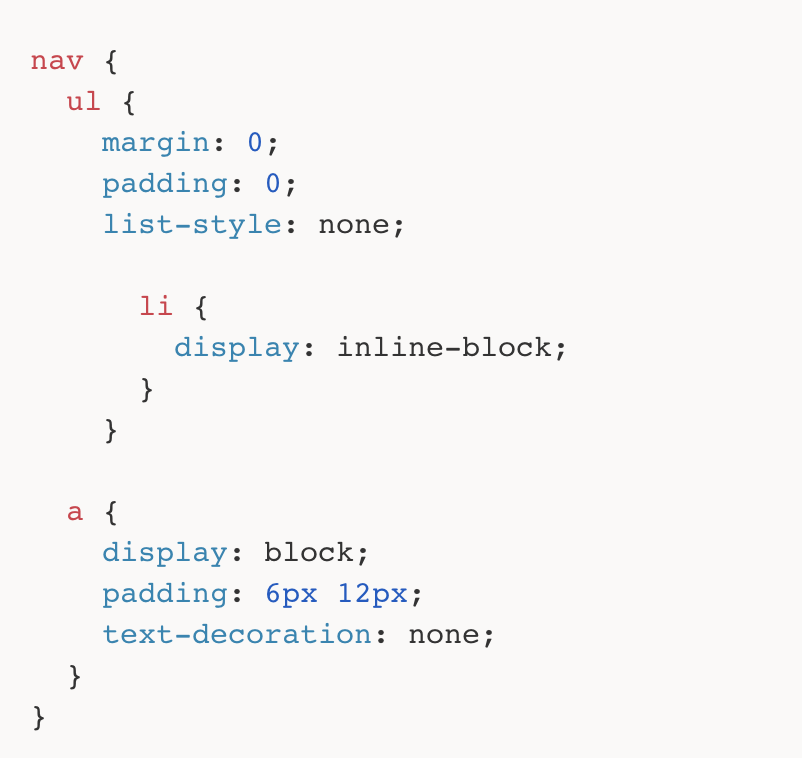
Nesting


Sass의 가장 기본적인 기능에는 Nesting 이라는 것이 있다. 기존 css에서는 클래스명으로 일일히 작업했다면
SCSS 에서는 위를 예시로 nav바 라면 nav바 안에 ul 태그 하위에 li 이런식으로 작업 할 수 있다.